order-summary---FrontEndMentor
real life practice
Frontend Mentor - Order summary card solution
This is a solution to the Order summary card challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Note: Delete this note and update the table of contents based on what sections you keep.
Overview
The challenge
Users should be able to:
- See hover states for interactive elements
</br>
</br>Screenshots
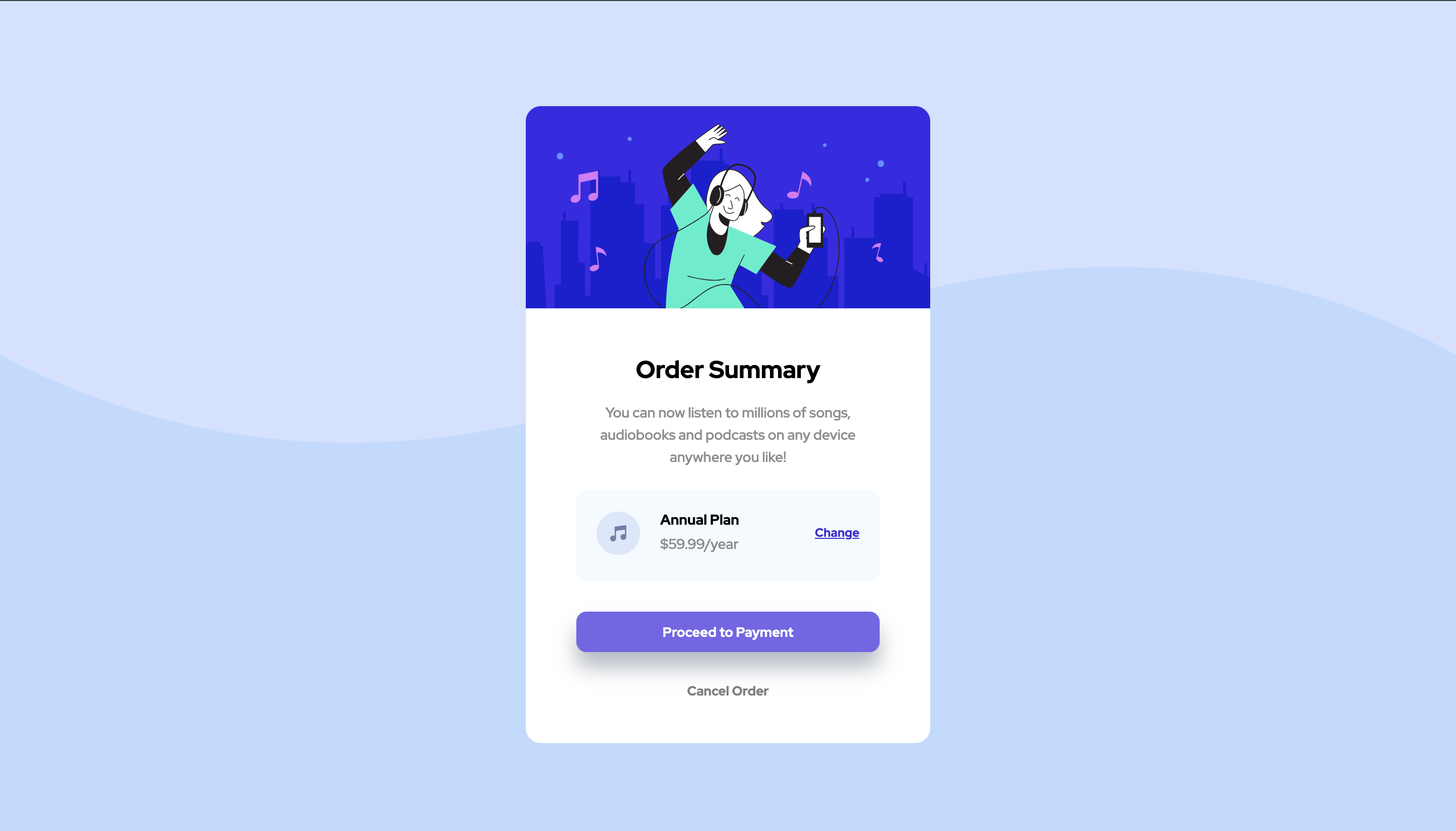
- Active State Design

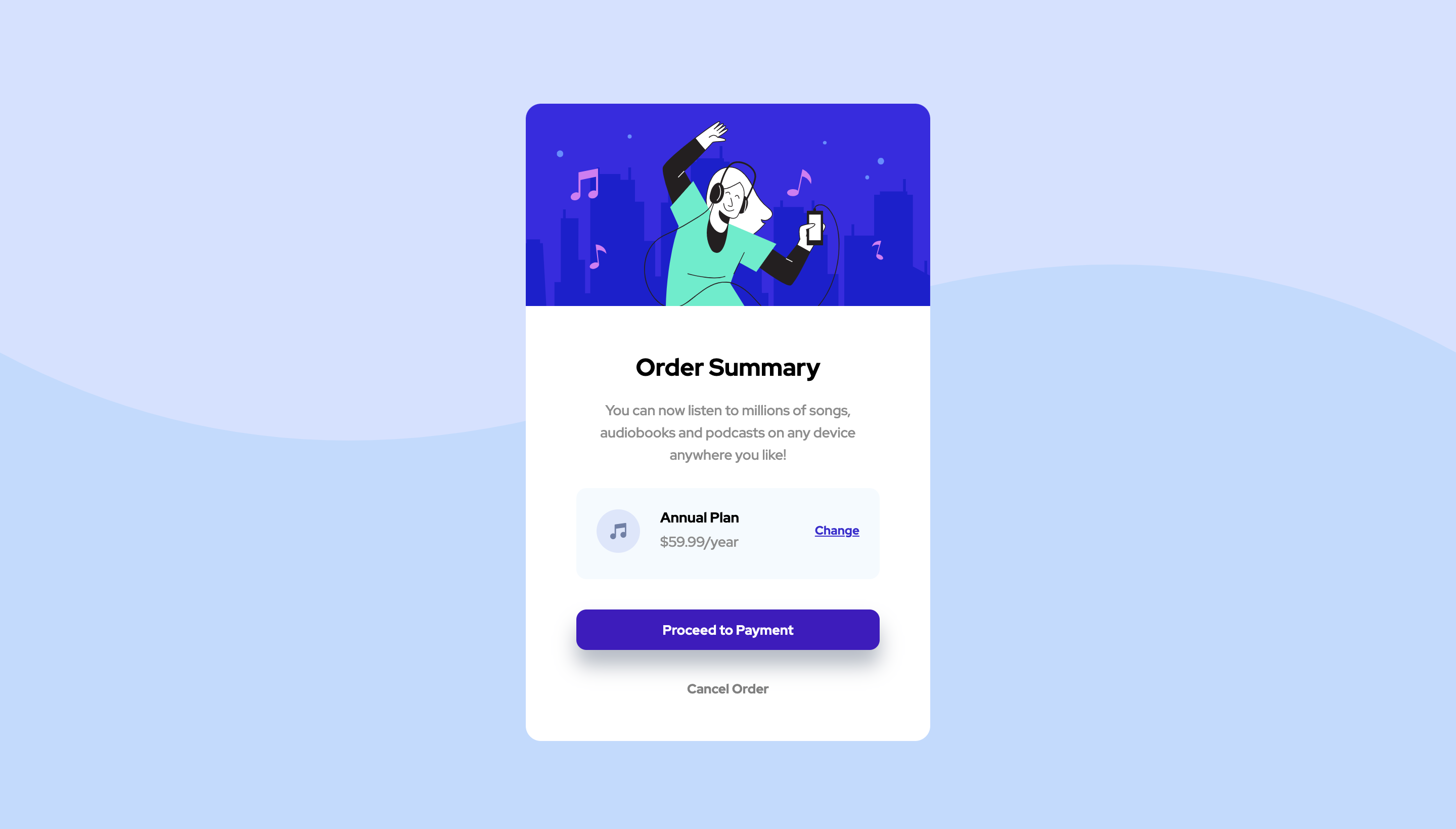
- Desktop Design

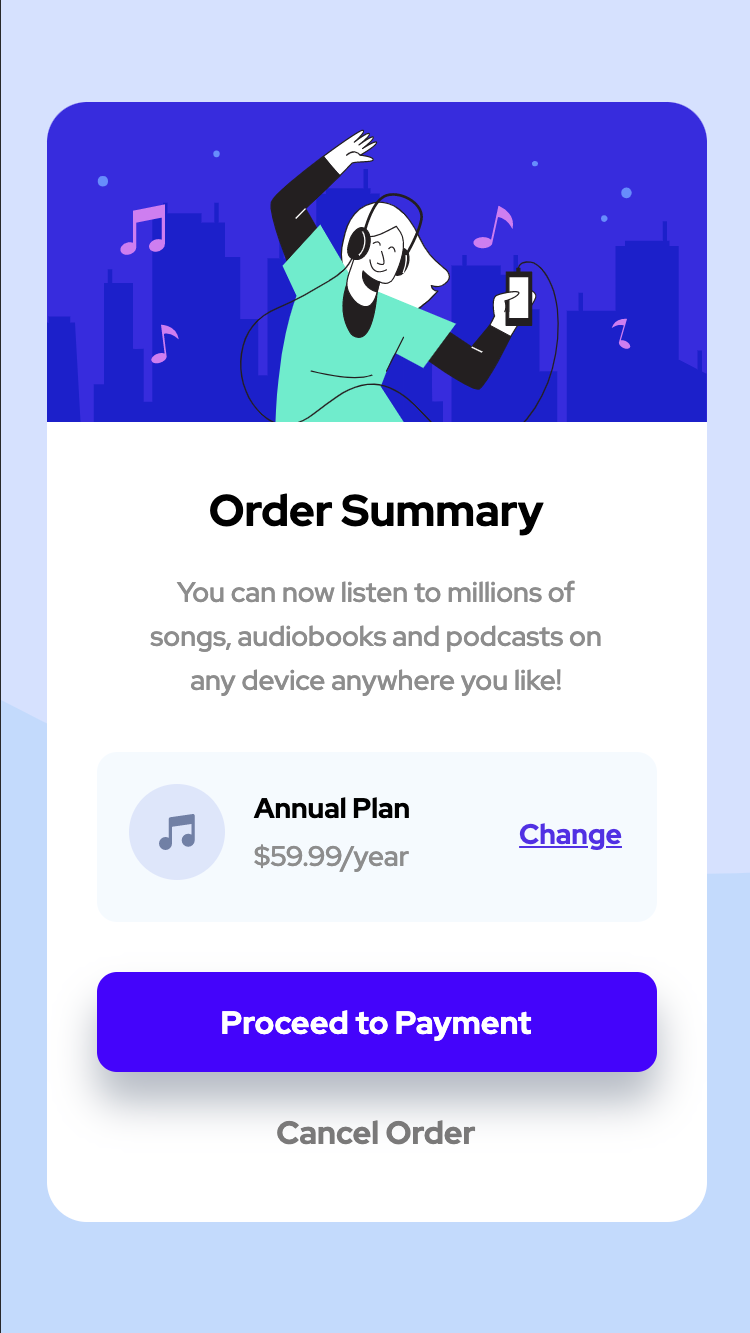
- Mobile Design

Links
- Solution URL: GitHub
- Live Site URL: Desktop Design
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
What I learned
Doing this challenge, I have learned little about what Responsive Design is and how it works like using @media query and < meta > tag and some other new css styling tools I used.
To see how you can add code snippets, see below:
<meta name="viewport" content="width=device-width, initial-scale=1">
@media screen and (max-width: 375px) {
/* For mobile phone */
body {
height: 97vh;
}
Continued development
I would continuously develop my current skill on HTML, CSS and JavaScript and would love to learn more about React.js and some other languages to extend my knowledge on this new area.
Useful resources
- Stackflow - This helped me for some CSS tools such as text-decoration and line-height etc… I really liked this pattern and will use it going forward.
- MDN Web Docs mozilla - This is an amazing website which helped me to remember some usage of tools for HTML, CSS and JS . I’d highly recommend it to anyone still learning this concept.
Author
- Frontend Mentor - @shuree
- Twitter - @Shurentuya
Acknowledgments
All this starts from my husband who inspires me to learn to code. He was my biggest helper with this challenge completion.